Interactive Pathfinder
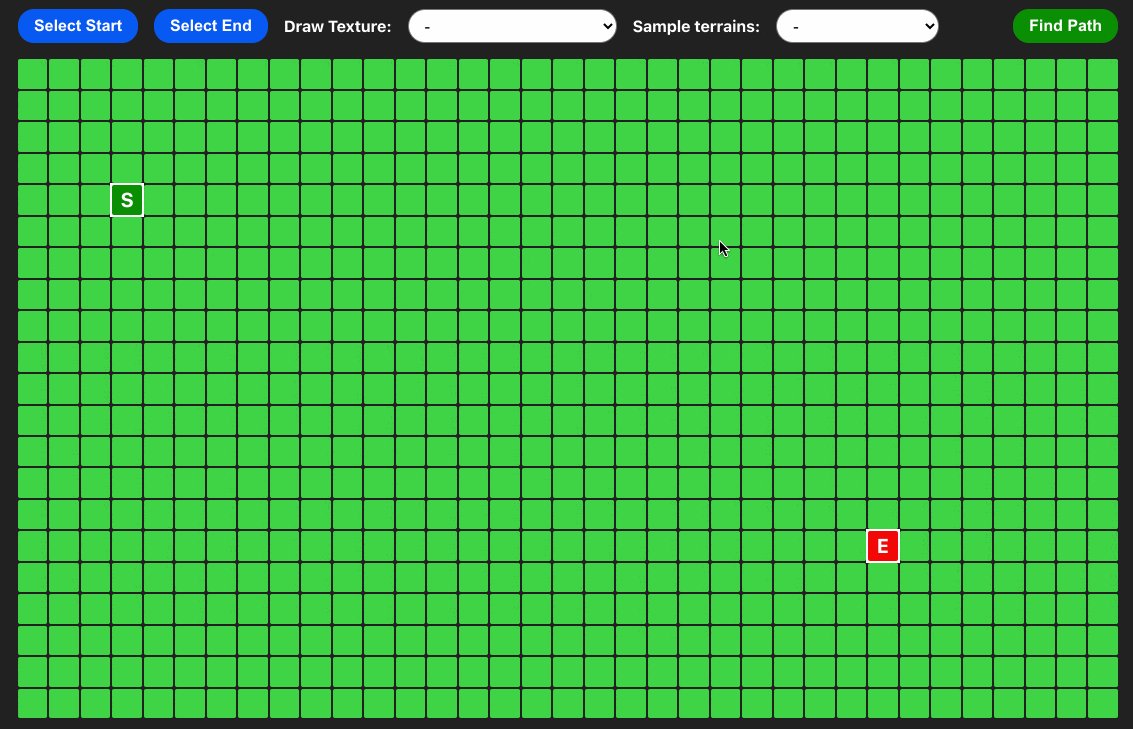
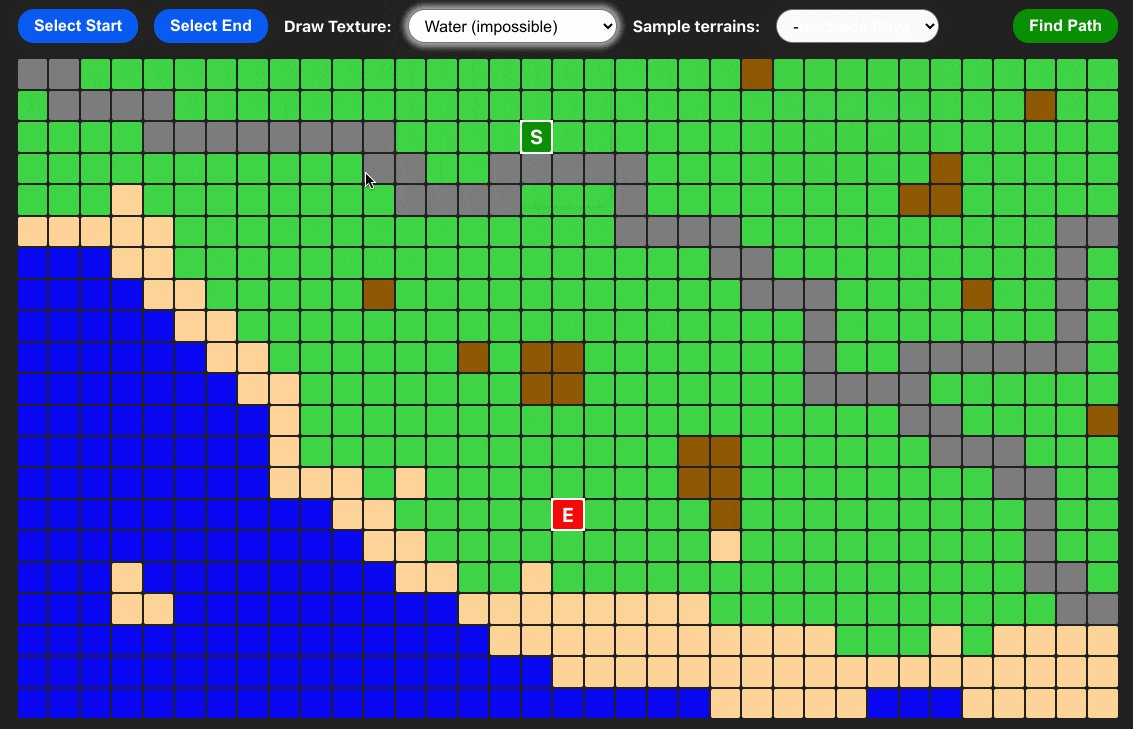
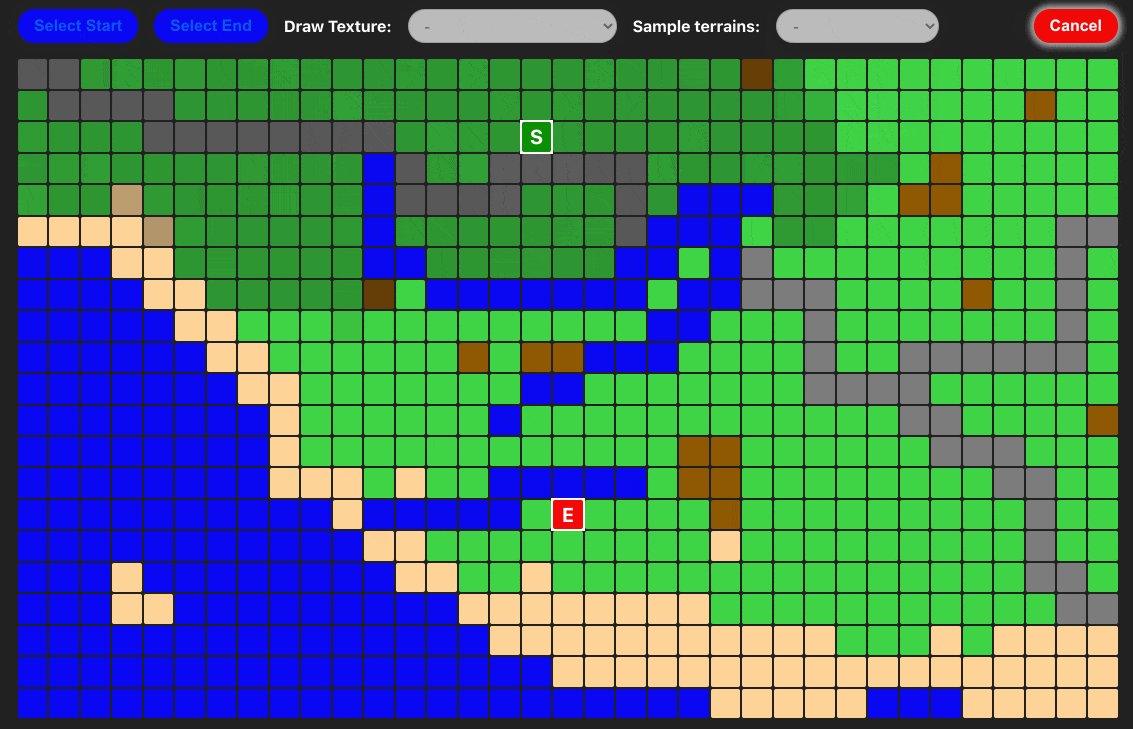
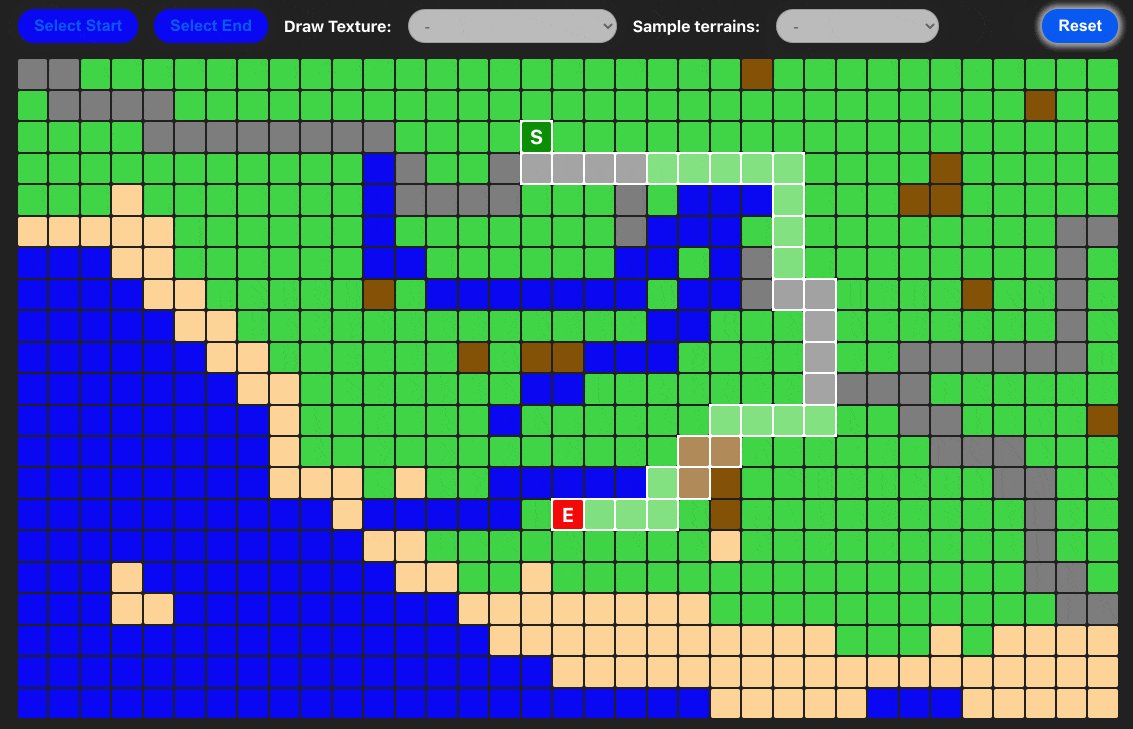
A single page web application that allows users to select start and end points from a grid and calculate the easiest path between them using Dijkstra's algorithm. They can also draw textures of varying difficulties to make the easiest path more complicated (or even impossible) to find. There are also several sample terrains that the user can test out and edit. This project was inspired by Clément Mihailescu's Pathfinding Visualizer video.
Technology Used
- React
- Create React App
- CSS
- JSDoc
Note: This application is designed for desktop use. It is not yet optimized for touchscreens or small viewports.
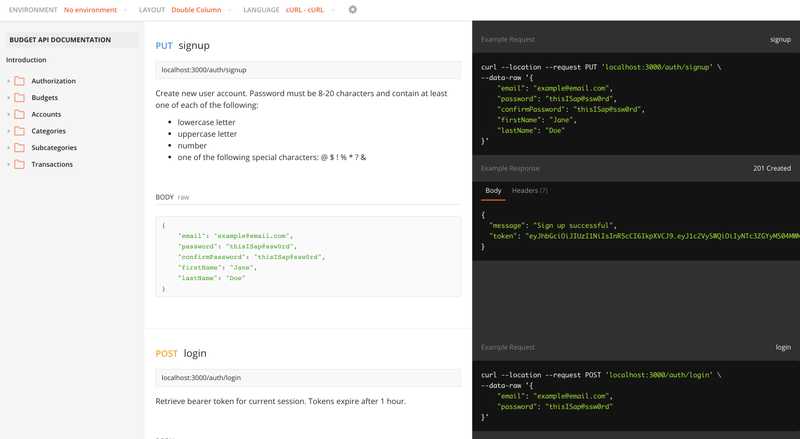
Budget API
This is a back-end REST API for tracking budget data that can be attached to a front-end web or mobile application. Users can create multiple budgets and track their income and expenses across various bank accounts and transaction categories. I designed this API to be a customizable, scalable replacement to my Google Sheets budgets.
Technology Used
- TypeScript
- NodeJS
- Express (NodeJS web framework)
- MySQL (SQL Database)
- JSON Web Tokens (Authentication)
- Mocha, Chai, & Sinon (unit tests)
- Postman (integration tests/documentation)
mcfaddenpiano.com
A static website for my freelance music work. It contains a bio, photos, videos, and a contact form. This project started when I outgrew SquareSpace. Although it was a wonderful way for me to design and deploy a website when I was working full-time as a musician, I no longer need to rely on someone else's template to host a site that suits my needs. The site is live at mcfaddenpiano.com, and it contains a bio, photos, videos, and a contact form.
Technology Used
- React
- Gatsby (a React framework for static websites)
- Sass (a CSS extension language)
- Netlify CDN